何番煎じ? テキスト共有 Web サービスをリリースしました
サイト
開発経緯
何番煎じかわからないけど、テキスト共有 Web サービスをリリースしました。
とにかく登録不要で期限付きのテキストページが欲しかった。
時々開発経験のない友達などから以下のような相談を受ける時がありました。
・「個人事業用の HP 作成してるんだけどこの JQuery のプラグインどうやったら動くの?」
・「こうゆうデータを取得したいんだけど、どんな SQL 書けばいいの?」
・「この処理でエラーが発生するんだけどどうすればいいの?」
同業者等なら Zoom で画面共有したり、Slack やらなんやら何かしら使っているツールでファイル共有できたりしますが、相談してくる友達などはそうゆうツール類とは無縁だし、開発ツールが Dreamweaver だったりと自分に縁のないツールを使っている状況のため、色々と不便を感じていました。
かといって、Zoom や Slack といったそうゆうツールをわざわざ入れさせて、自分の Slack のワークスペースに招待したり、されたりするのもめんどいので勧めたりはしたくありませんでした。
ただ、やはりどんなことしたいのか、どんな処理をしているのか一々ファイルをメールやらなんやらで、送ってもらったり、それを修正してまた送るのがめんどくさかった。
そんな悩みを解決するために、本サービスを作成することにしました。
技術スタック
- 言語: TypeScript
- フロントエンド & バックエンド: Remix
- React ベースのフルスタック Web フレームワーク
- 直近の仕事やプライベートでも SPA で開発していたが、MPA の方が今回のようなサービスを個人開発する時は楽じゃない?と思うこともあって使ってみましたが、比較的楽しく開発できて正解でした。
- インフラ: AWS
- 環境構築: Terraform
- Remix には AWS にデプロイするために architect/architect を使っているのですが、構築されるリソースが個人的にアレだったので、architect/architect を使わずに、Terraform にリソースを全て構築しています。
- ライブラリ
- Monaco Editor
- ハイライトや比較/差分表示機能が欲しかったので、オーバースペック気味ではあるがこちらのエディターを採用しました。
- モバイルブラウザなどはサポートされていないとのこと。
- Chakra UI
- Monaco Editor
機能
- 言語指定
- エディターに monaco-editor を使ってるので、取り敢えずそれがサポートしている言語全て選択可能にしてます。
- 有効期限設定(日単位 or 時単位 or 分単位)
- 日単位: 直近 1 ヶ月分の日にちを選択できます
- 時単位: 1 ~ 24 時間後を選択できます
- 分単位: 5 ~ 60 の範囲で 5 分単位できます
- 比較/差分表示
- 比較しながら修正したかったのもあって、個人的に地味に気にいっている機能。
- 仕事で似たようなサービスに課題が記載されて、答えを書いていたときに元の課題見ながらできたらいいなと思ったのがきっかけ。
- 個人的に問題とかを複数人に共有して、解答者は新規作成(コピー)してリンクを提出してもらうというのをやってみた際にもこの機能は便利だった。
- ファイルダウンロード
- コピー(URL or 本文 or 有効期限)
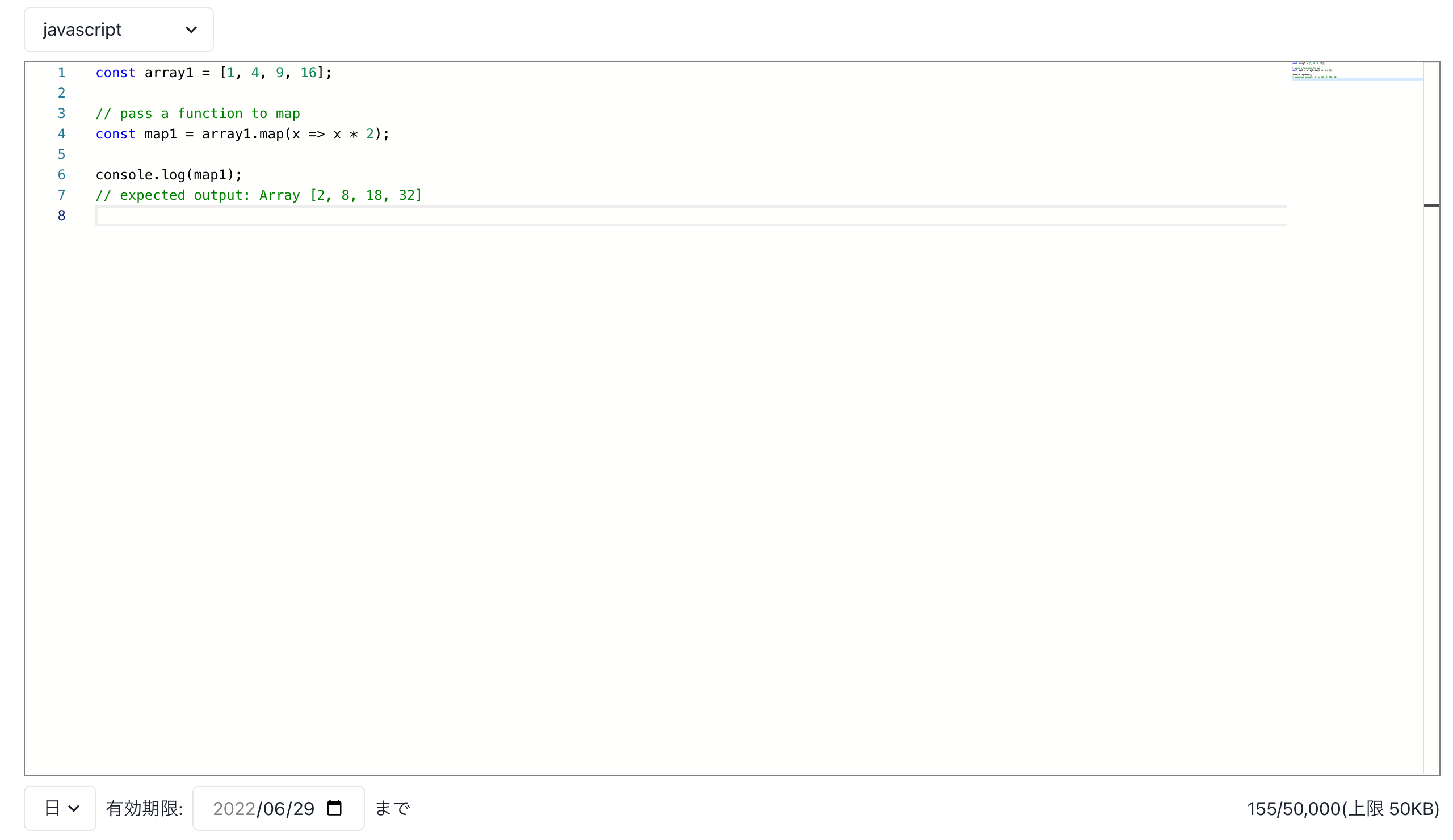
新規作成画面

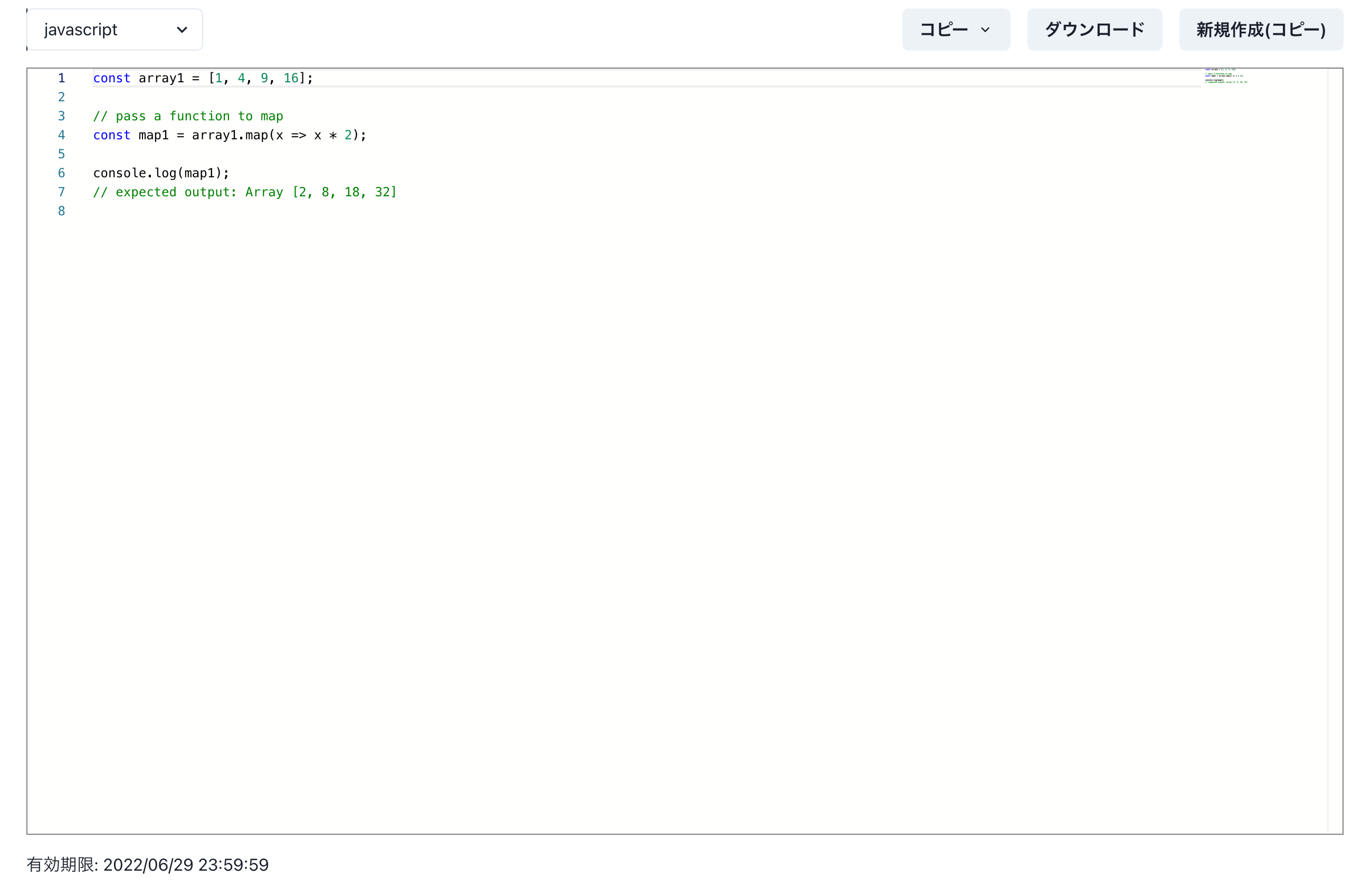
閲覧画面

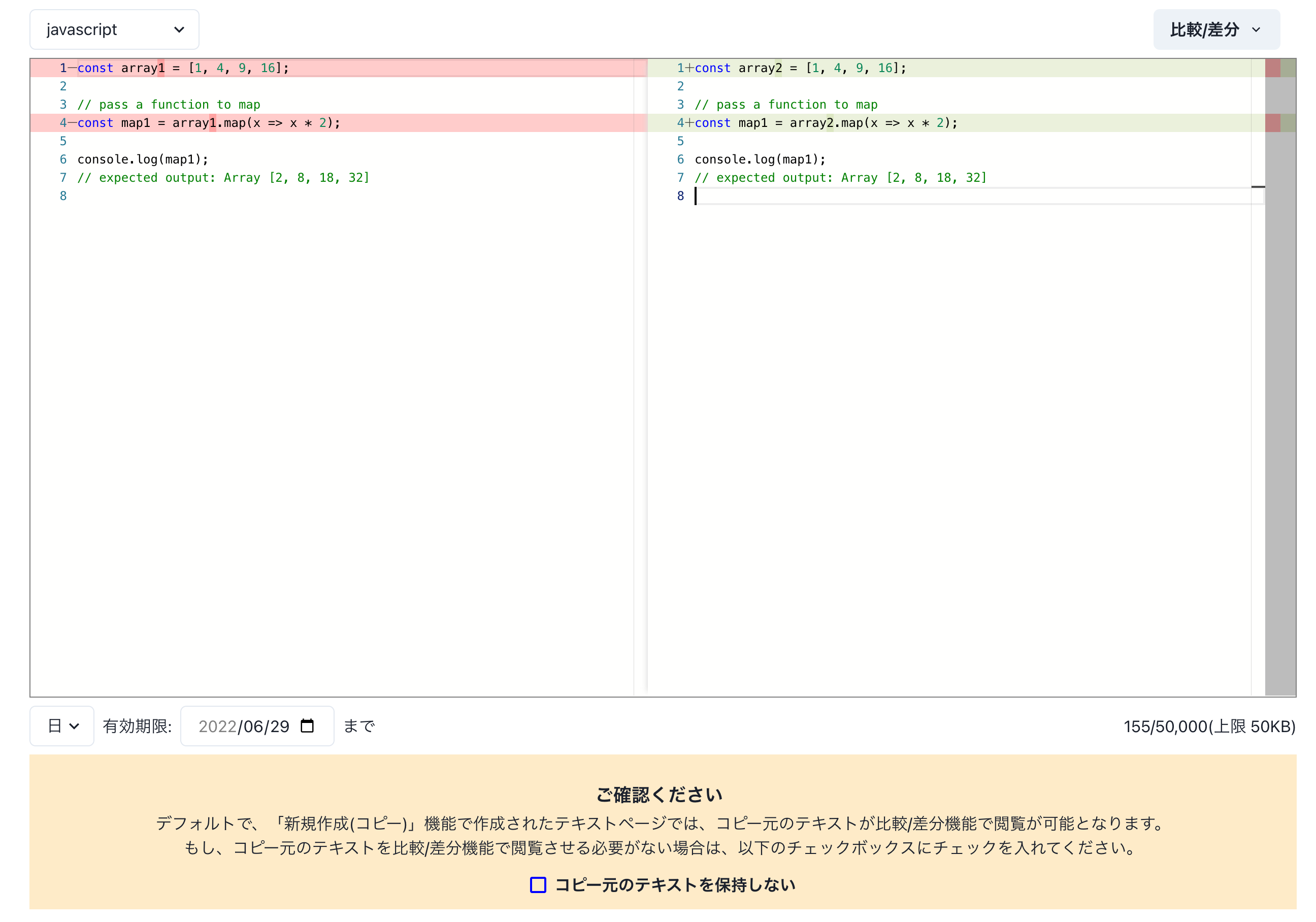
新規作成(コピー)画面
コピー元のテキストを参照しながら新規作成が可能です。
比較/差分自体はデフォルトでオフになっています。
また、画面下部の警告にあるように、この新規作成(コピー)機能を使って新規作成した場合、閲覧画面でコピー元のデータを参照することができます。
もし、コピー元のデータを参照・維持させる必要がない場合は、チェックボックスにチェックを入れる必要があります。

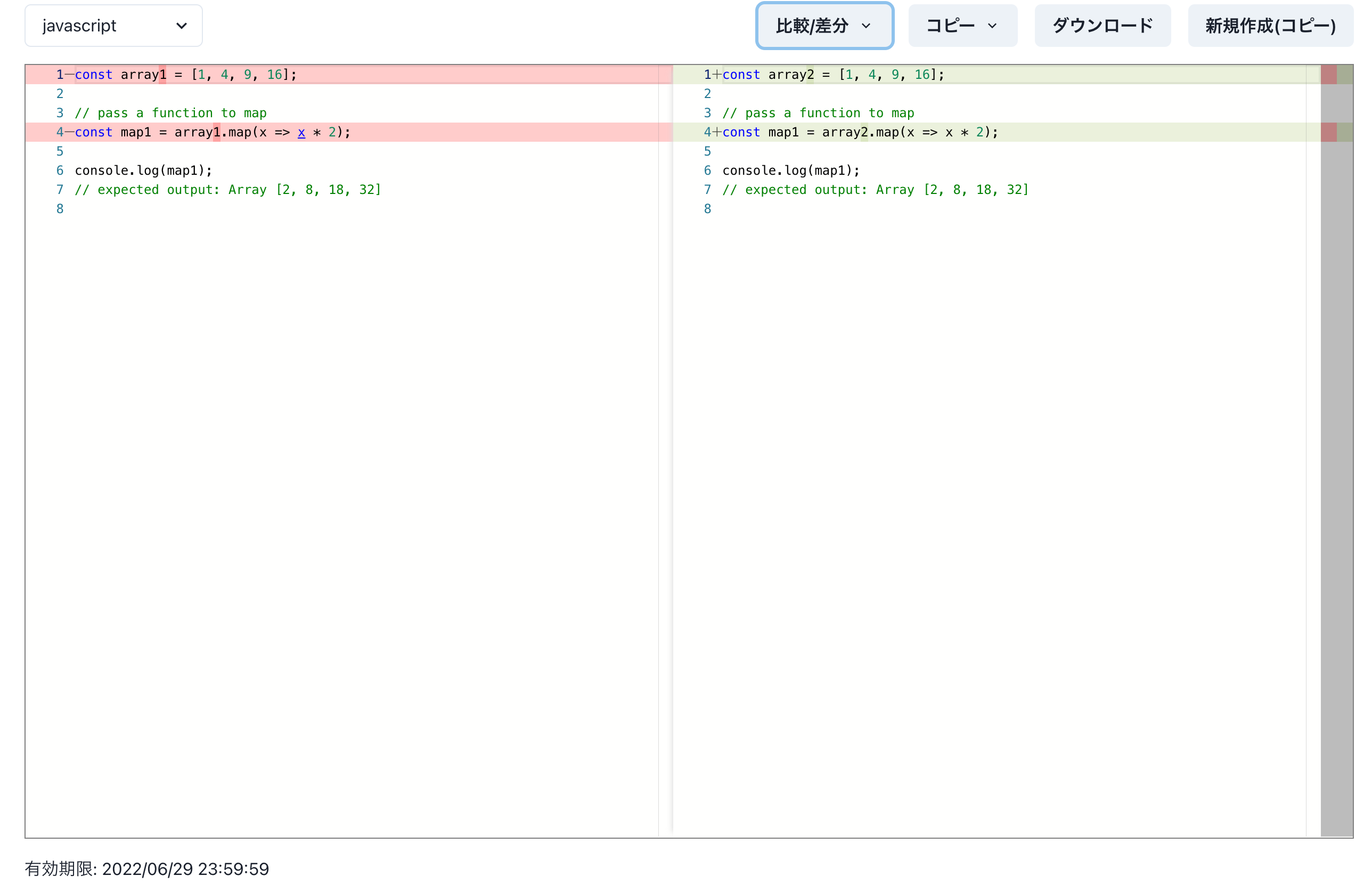
閲覧画面(新規作成(コピー)で作成した場合)

まとめ
仕事柄今はプロダクト開発をしてませんが、改めて開発の楽しさを実感できました。
今回採用した Remix や Chakra UI などを使って開発できただけでも満足でした。
個人開発したサービス
